As a UX designer, you know it is easy to get lost in details. Working with customers and stakeholders can sometimes be frustrating when they struggle to visualize what seems like obvious solutions to problems. That's why UX tools are so important to us. UX tools help simplify the process and allow you to focus on more creative aspects of design without being bogged down by tedious tasks or customer requests that do not match your priorities.
As a new UX designer or someone who is looking into getting into UX, you might ask yourself questions like "what tools do UX designers use?" Below are 10 (-ish) UX tools that improve your workflow as a UX designer and allow you to do more work faster!
The first thing to consider when choosing UX design tools is how they will improve your workflow. Workflow is all about making the process of UX design easier and more efficient on a daily basis. To do this, you have to look at how the UX tools will make your life as a UX designer easier.

Different types of UX design workflows require different UX tools. Some designers prefer wireframes and prototypes, while others prefer style guides or user journeys instead. It is important to look at your overall process and your areas of expertise, and perhaps where you are not as talented as you want to be.
Often the UX process entails these areas:
Everyone can't be an expert at every step of this process, so here are some UX tools that could help you get there faster!

UI and UX designers are constantly evolving and constantly developing innovative UX tools that improve the way they work, and trends and technologies are constantly evolving. This explains why we regularly observe new developments. Some of these changes can cause some apprehension, because they are new, unexpected and unfamiliar. There are many things that make something look just "right." These are details that a user will never notice when it's done right, but a UX designer should keep them in mind for the sake of high-quality UX design.
As this world is constantly evolving, one of the most important tools could arguably be staying up to date with the latest technology trends. I usually start every day reading news from sites like The Verge, and scroll Twitter to see what the latest trends are.
Since the inception of UX Design, the importance of research for UX designers has been a topic of discussion. A UX Designer cannot only make their decisions based on assumptions, you should always have research to back up your decisions. As they continue to work on new projects, UX designers must keep up to date with the latest trends and research in this area. One way they can do this is to research and learn about their customers by using some of these UX tools:

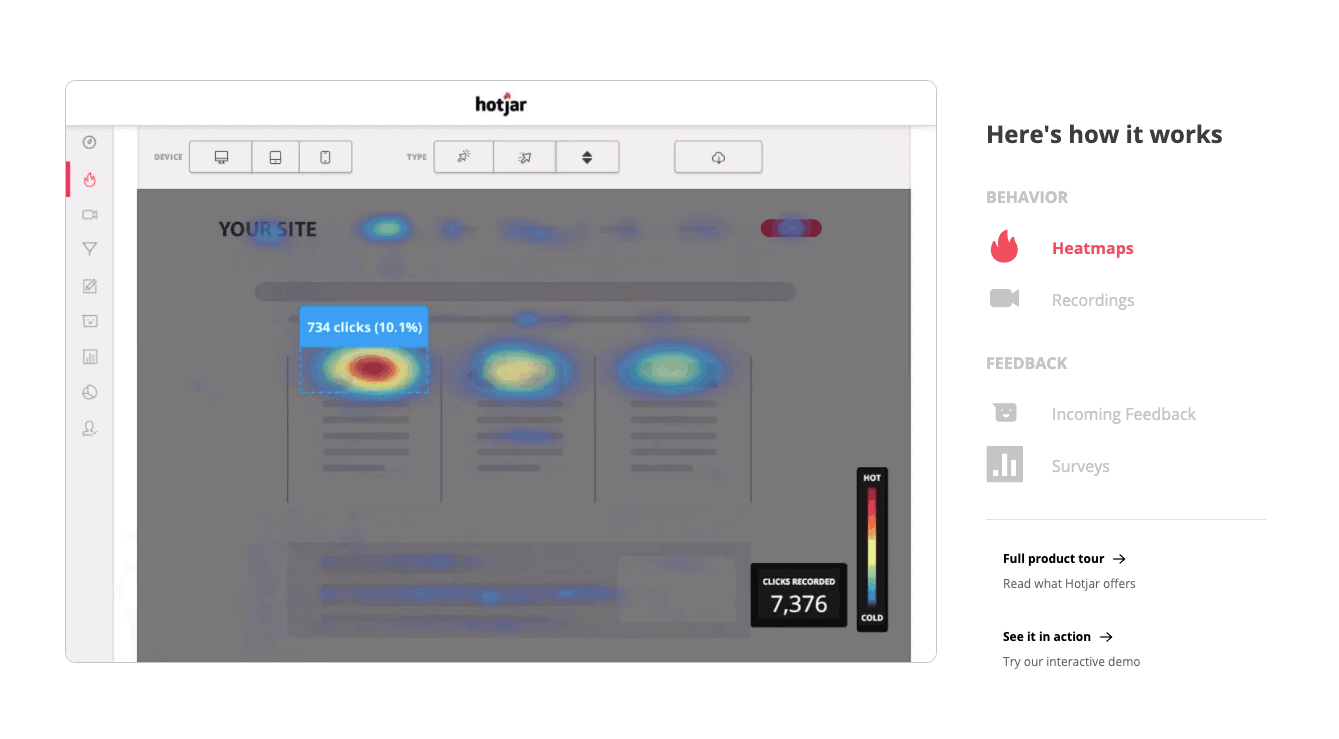
Hotjar is a UX and CRO tool that allows business owners to understand how their users interact with the website. With Hotjar, you can visualize what your users are doing on your website while watching videos of them using it, or asking questions about their experiences. These valuable insights allow companies to understand why people might not turn into buyers, so they can make changes needed to change this trend!
I use Hotjar on every project I run, so that I can constantly develop the content and make smaller tweaks to ensure it is perfect.
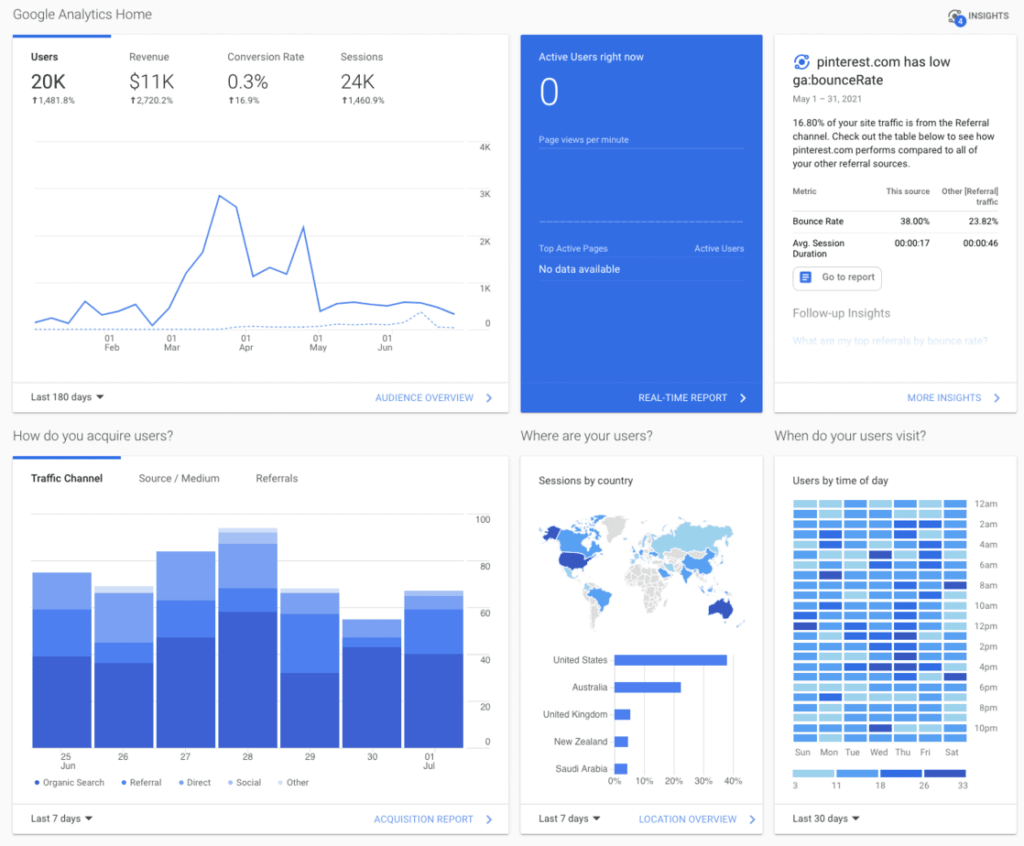
Many designers now use Google Analytics to help them understand their customer journey. Although it is crucial to understand the basics - what page people land on, how they navigate through your website - you can get a much better understanding of conversion rates by looking at some more specific data points within Google Analytics. The tool is installed on about 29 million websites.

Google Analytics is a free website analytics tool that can identify where visitors exit or which web pages have high bounce rates in real time. It also tracks traffic patterns, traffic sources, and goal conversion rates - all the information your site needs to be successful!


I just had to add them, because it will never go out of style: user interviews. They can easily be complimented by your insights from Hotjar, and give you a more personal understanding of the problems users are experiencing, which gives you an edge in your team's design process!
User interviews are a way to learn about people's needs and pain points. Conducting a user interview will help UX designers better understand their users, and in turn give them ideas on how to create a better user experience for their product or service. They are often carried out in a physical environment, but during the pandemic, I also discovered the value of doing them virtually, as the user often seems more comfortable doing it in this way.
There is no set script to follow, so it is important to be as open-minded as possible throughout the process. There are some rules, like not asking leading questions and giving the subject time to explain and discover. Some examples could be: ask your users what they wish you could do for them, what interests them most about your product or service, and what they think is the biggest problem with your design compared to a competitor or the current version of the design.
How do you conduct research? What UX tool would you recommend?
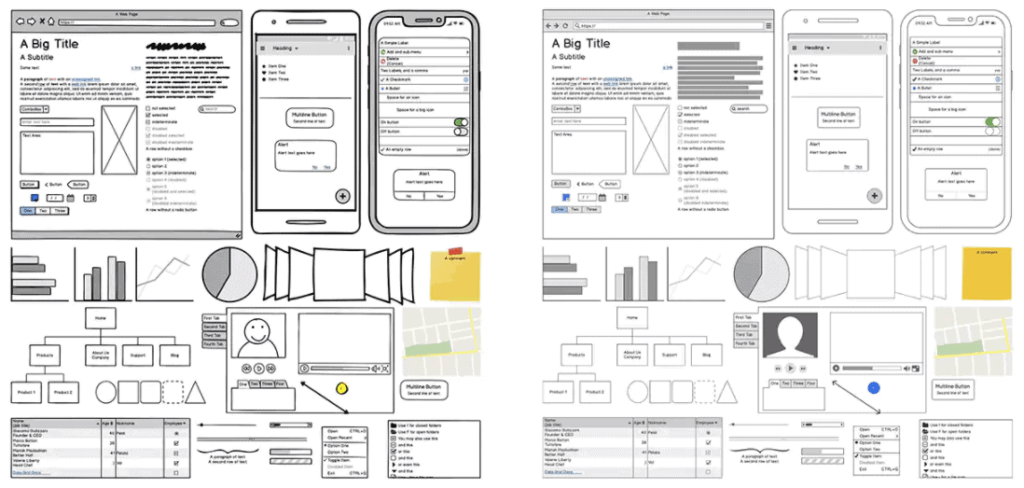
Wireframe is an important technology for the development of complex interactive technologies by minimizing associated costs and risks. On a smaller scale, you can determine which aspects of your system work best by building it yourself, to collect feedback from users about what they like or dislike. The dominant design tools often come equipped with the ability to do wireframes. I have highlighted two below, but both Figma and Adobe Xd also have this functionality.

Sketch is a vector-based design tool for everything from wireframes to high-fidelity design deliveries. It was first released in 2010 and has quickly become a prominent tool for UX designers. Sketch has an active community that works to prioritize functions, generate feedback, and identify problems. In return, the software continues to improve with the input of this community, and new tools and features are released monthly.
I used to be an avid user of Sketch for a long time, but decided to move on from it in the later years, as I find Adobe Xd has a better prototyping tool and design delivery.
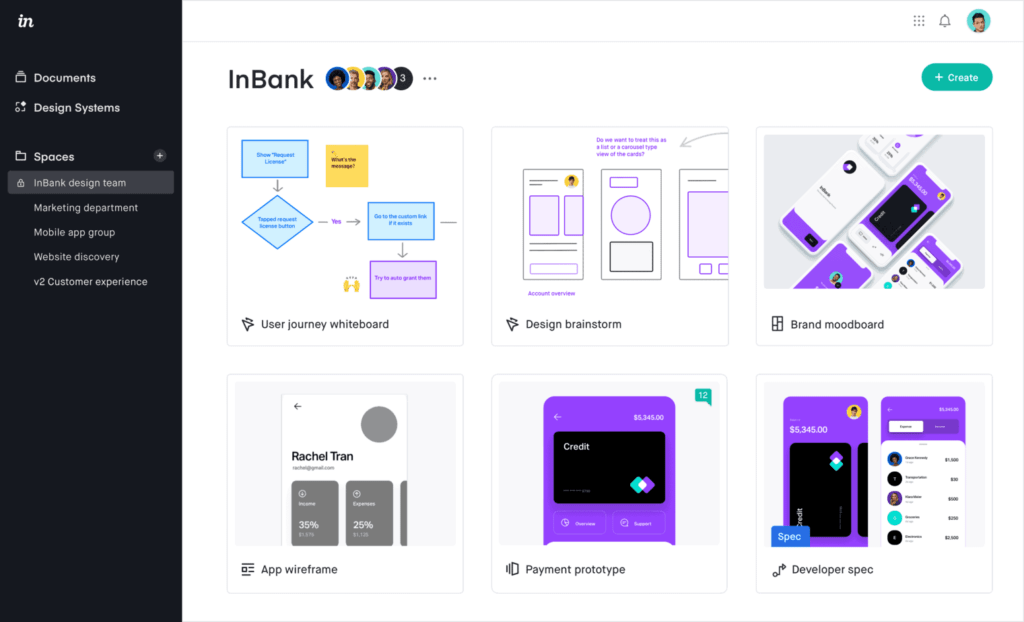
Balsamiq is a quick, simple and powerful wireframe tool that helps many designers during the creative process. With this tool, you can quickly create web or mobile mockups and throw together specifications for a prototype. A Balsamiq diagram is an instinctive way to capture and make your ideas visual.

When I was the lead designer in a small tech company, my goal was to ensure that we iterated the user experience faster. So, as an experiment with product owners and our design process, I equipped them all with Balsamiq, so they could easily create wireframes for their ideas to get feedback quickly from stakeholders. This made the process much easier and helped them present ideas to stakeholders in a more visual way.
Wireframes are the backbone of each design process. A wireframe is a visual guide to design your mobile apps or website. It is never possible to have too many iterations at this stage, as it is a cost-effective method of user testing and iterating. If you want to tackle this task - Sketch, Adobe XD, Figma; whatever suits you best, the task will be done quickly.
What UX tool for wireframes do you use?
Prototyping is an important tool for UX designers and should be used where necessary to clarify interactions, functionality, content, or layout. There are many prototyping tools on the market that can help you quickly create a prototype for your project. Some prototyping apps use code snippets to bring your ideas to life. These code snippets are usually written in HTML and Javascript - which makes them perfect if you are looking to build prototypes without any programming skills! Other types of prototyping apps produce clickable mockups that simulate how potential users interact with interfaces before they go live; another excellent way to evaluate design decisions without risk.
Prototypes can help you determine if the user flow and feeling of the mobile apps or website works well with your target group and is a cruical part og the product development process. To do this you need the right prototyping tool.
Adobe Xd is a prototyping tool that brings your ideas to life. Designers can create prototypes without coding skills, and get a prototype with meticulous animations in no time for your user testing. The auto-animation tool really makes me love Adobe Xd and the reason I don't want to move to Figma yet!

It is easy enough for beginners, but also has many features for more advanced users. This means there will always be something new you can do or try when you design in this software. It comes as part of your Adobe subscription, so chances are, you already have a license are good!

Figma is an excellent prototyping tool for UX designers hoping to prototype user interactions with their design. It has interactive features that allow you to explore how your designs can be used and share them, so that feedback can be collected from both users, stakeholders or anyone involved in the process. Create prototypes of what people will interact with to see if they are intuitive enough to release an actual product!
The nicest aspect about Figma is that it is built with collaboration at its heart and can be easily used with simply a browser.
InVision has a user-friendly interface and allows you to prototype whatever you want. It has interactive options that are easy for designers, making it perfect for any type of design project! For a long time it was the go-to prototyping software.

InVision was really the first monumental prototyping tool on the market, but many agree the tool has fallen short of date, and many have already moved on to the tools mentioned above.
What UX Tool for prototyping do you like the best? How do you determin of the user flow is good?

The last mile of the design process is to deliver these sketches just right. Here you work with your programmers to ensure that the sketches are converted into code that works efficiently on a website or application. As soon as this is done, it is time for you to move on to other projects, while your programmers fix any bugs that might arise. But don't forget: UX doesn't stop here (unless your client or employer specify so), this is where you have to start observing the user and tweak the user experience to make it even better!
To make this task easier, there are some tools that can even be used to generate the code that you can deliver right to the programmers!
Framer is a UX design tool that helps teams create prototypes in canvas with transitions, animations and smart components. It also allows you to import projects from Sketch and Figma. Framer's outstanding features include variant editing, team library management (and content sharing), auto-sizing of elements on the fly (+ user tests & comments).

The platform allows managers to use code for advanced prototyping with customized components / functions + single sign-on capabilities in various applications, including ActiveDirectory or Google GSuite.
I just wanted to add Figma again, as it has some outstanding tools for the final mile delivery that I want to touch on. Developers with view-only permission can click through the prototype and select resources, including images and styles, that are exported. Bear in mind that developers cannot edit or modify design layouts. This gives the developer a shortcut to create a perfect pixel design with an intuitive interface based on what you have created in Figma.

UX designers have many tools to help them create the perfect user experience. From prototyping new designs with interactive features that allow you to explore how your design will work, to gathering feedback from stakeholders along the way, while staying on budget. With these tools, UX designers can create a trustworthy and reliable user experience.
What do you think? Are there any UX Tools I have missed in this list? What's your favorite UX tool? Please let me know what they are! (I am always looking for new ideas). Let's continue talking about UX by adding your comments below or on LinkedIn.

I’m currently working on my book on the subject of CRO and UX, and how they complete each other for a better user experience. This book is for the aspiring UX designer who wants to learn more about CRO and help them in their everyday design work. It’s packed with real-life examples, case studies from Silicon Valley companies, and tips on applying this knowledge to your projects.
You can sign up for my newsletter here to get the latest updates and a heads-up when it comes out for pre-order on Amazon.
You can also find me on Twitter, Instagram, and LinkedIn to continue the discussion! (or even email me)