UX prototyping is a way to explore ideas in an interactive environment, typically using software that lets you prototype the interface and simulate its function. It can be used for many purposes, such as validating user experience concepts or generating feedback from stakeholders before investing time in coding - which means it is crucial if there are doubts about how something will work!
In this article, we will look at what UX prototyping is and how it can be beneficial for your business. We will take a deeper look at everything from paper prototypes to digital prototypes. If you are looking for more information on UX prototyping, then keep reading!
A UX prototype is a model that illustrates how a software will function and the experience it creates. A UX prototype can be created with wireframes, mockups or other visual elements. The goal of UX prototyping is to avoid costly design and development mistakes by experimenting early and often.

UX Design is about how people feel when they use your product. It is an integral part of the user experience, which can't happen without prototypes! In this case, a prototype would be an early design for collecting feedback from potential users and stakeholders before you invest time in developing the full idea. Always test ideas early so that everyone involved feels properly involved in the ideation.
When creating a UX prototype, you should consider your goals for the prototype. What information do you want your prototype to convey? Once you have this goal in mind, you will have to gather information about your target group to ensure that you are testing the right target group. If you're prototyping a mobile app, you should find demographic information about mobile users, such as age and gender. You should also collect information on how often they use mobile apps.
One of the main benefits of prototyping is to get feedback and reactions from people who will use the product early in the design process. Prototypes let you investigate different aspects of a design and UX design before investing in it and having to commit to a final design. Creating paper prototypes early in the design process can also help identify problems or shortcomings before they become too difficult to solve later, when visual design has already been established in high-fidelity prototypes or even developed by your team.

Let us look at an example of the importance of prototyping early on. Let's say we're working on an app called "Homes Home," an app that shows you an overview of your home with important details such as bills, scheduled maintenance, etc. This app would appeal to many user groups, from young adults with their first house to retired couples. Working with such a wider group requires a lot of user data and user research. You might find that a layout or design does not work for all users, and the team decides the homepage needs to be tailored based on who the user identifies as.
Making this discovery early in the design process saves the design team a lot of time when it comes to making the final mockups and the development team time. Imagine if this had been discovered much later, when some development had already begun, countless hours would have been lost and design concepts would have to be discarded by the UX designers.
It is also worth noting that prototypes may not always be perfect and may be missing some or all of the content that will eventually appear in a final product. Sometimes it's okay to have a prototype with no or limited functionality, but this should be decided case by case, depending on how much risk is involved and what can still reasonably be discovered from an incomplete design.

I'm asked this question all the time. The answer is not as clear-cut as you might hope, because there are two basic approaches to prototyping, static versus interactive.

Static prototyping tools like Photoshop lend themselves well to the more traditional graphic design skills for creating layouts and logos. I have to note that these are not often used, and, in my opinion, should not be used at all. Tools like Figma, Adobe Xd, are a wonderful way to create a higher-fidelity prototype if you have the technical chops and want to bypass some limitations of a wireframing tool in your digital prototypes.
Interactive prototyping tools like Figma, Sketch, Principle, and more give you the whole package of the prototyping toolbox, from designing to animating elements in your high-fidelity prototype. These are the ideal tools for rapid prototyping that are interactive.
Static prototyping is often carried out in the form of paper prototypes, and I will go into detail a little later in the article. This type of prototyping often does not require prototyping software, and will be in the low-fidelity league and cover only the basic elements of the interaction design. Paper prototypes are extremely useful when testing out new ideas, screen layouts and product ideas.
Prototyping is a natural part of the design process when we're working with user experience design. It's a way to bring the best design ideas to life, and also establish which concepts are feasible. The prototyping tools you use at each stage of the interaction design process will vary. We often refer to the design process in 5 stages, as defined by the Interaction Design Foundation:

These phases are mainly followed in the order described above, but we will always go back and forth between the phases as we discover new information that we must consider. You can discover assumptions and biases you have toward your ideas, as well as insights about your users that you can use to improve your solutions or create new ones by prototyping and then testing those prototypes. Paper prototypes can be used as a form of research even before other phases in the design process. It allows you to examine problem areas in the user experience, products or services, and identify places for improvement or innovation.
Fidelity is the degree of detail and functionality we as UX designers include in our prototype. This term is usually determined by the development phase of the product, with options ranging from a panoramic view for whole systems or subsystems (a horizontal prototype) to detailed high-fidelity images of only one function at a time of the final product (vertical), which makes it appropriate to use during usability testing, so that users give focused feedback about what they see on the screen, as well as how easy or difficult this process could be depending on where things are in the interactive prototype.

The distinction between "high-fidelity" and "low-fidelity" prototyping is a little subjective. Some designers classify high-fidelity prototyping as "mid-fidelity" (where prototypes may have limited digital behavior or be sleek wireframes) and "high-fidelity" (where they are considerably closer to the finished version).
Low-fidelity prototypes are ones that have a low level of detail. This means they don't have much detail about what they will look like when it is finished. Low-fidelity prototypes can show a lot of the functionality of a product, but not all the details that will be there in the finished version. They are usually not interactive prototypes, but that's up to the UX designer themself.
They are often made with pen and paper for faster iteration. This phase can take as little time in hours to days depending on the size of the design required, but it often leads to a much more efficient process than if a UX designer strives to build every detail in advance before even realizing what users might want or need from their product idea - which delays any real progress made until late in development cycles (which costs money). It also encourages creativity because prototypes appear unfinished when they're in low fidelity. Something always changes when you build things yourself, so there is no telling how your finished end result will turn out!
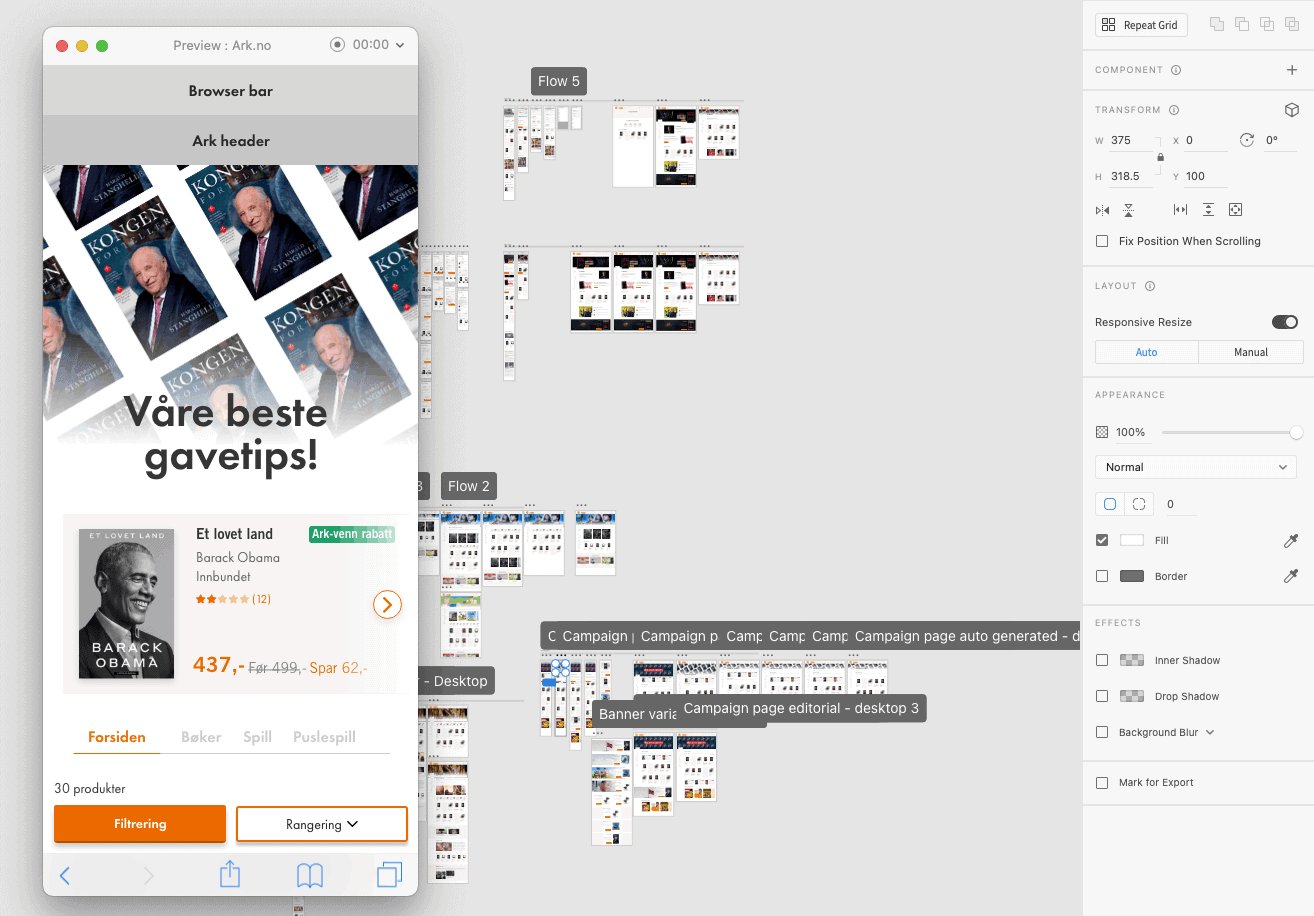
The high-fidelity prototype are the ones that look like the final product. High-fidelity prototypes include all the detail and functionality that you would recognize in the finished product. These digital prototypes are often made using tools like Figma or Adobe Xd.
High-fidelity prototypes of this type are usually more compelling, as they allow all stakeholders to hold the vision in their hands and assess how well it meets the needs of users and user feedback gathered earlier in the user testing. Testing will lead to more accurate results that designers can use before implementing features for final release compared to the feedback from low-fidelity prototypes. You can predict how consumers react when versions approach completion. Getting an actual product with no errors or hiccups in the user flow is the goal at this stage in the design process!
The prototype is a tangible representation of your idea. It can come in many forms, but they all serve as a testing ground for you to work out any kinks before you produce something final and polished. Prototypes could range from rough paper sketches on standard printer paper, often referred to as paper prototypes, to narrative storyboards showing how someone who has never used your product before would interact with the final product. You can prototype a component of a solution (e.g. the welcome screen of your app) to assess this aspect of your concept.

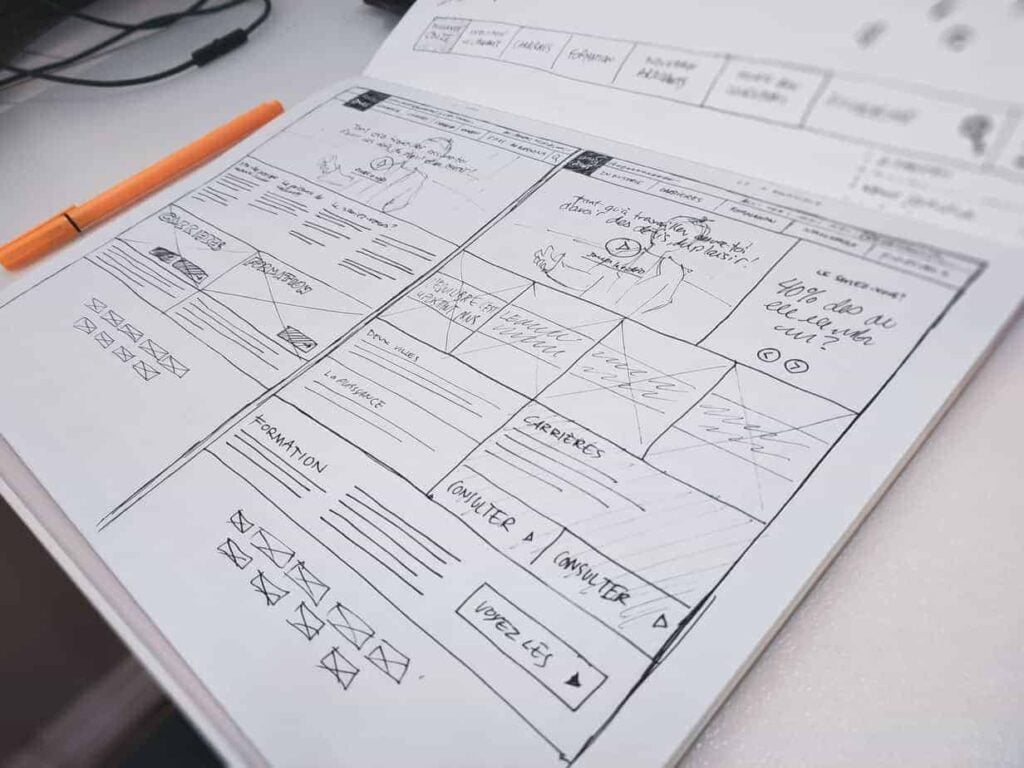
The most basic and low-fidelity prototyping process is paper prototyping. To do this, you first have to draw up a document that defines the user interface, and then sketch out your functionality so that it mimics how it would work on a digital device. For paper prototyping, you can use any type of paper you want, as long as the layout and sketch reflect what you will eventually do on an app or digital interface. It is best to design these prototypes for design review with other people involved in the project, including stakeholders, because they can point out things that may not make sense or contradict your original vision. The paper prototyping method can be invaluable early on, as you don't have to invest too much in creating it, and you can iterate quickly with your team.
Wireframes are one of the most important elements of UX design. They are used to communicate how the final product will feel without color, graphics or media, and can be a key in early usability testing, and to observe how the user flows through the product. Wireframes only use the layout and content for an idea, and typically contain headers, logos, navigation menus, text input fields and buttons. The wireframe is traditionally black and white, so it can be easily shared with developers who want to know where the text should go or what items they need to code. The purpose of a wireframe is to convey the hierarchy of the content of your website, so that stakeholders or product designers can start making decisions about placement in the layout.
They can also be used as prototypes of higher fidelity than paper prototypes during user tests.
Storyboard prototyping is a type of UX prototyping that focuses on the user experience. It is used to construct a series of screens that show how a user's interaction with an app or website would unfold from start to finish. The prototype also includes functional transitions and exits, such as if you were on a roadmap and clicked on Ohio, the map changes to Ohio and starts in Cuyahoga County. This prototype is most commonly used in the early stages of design for ideation and brainstorming sessions, but can also be used to test with users at any point in the design process.
A HTML prototype requires some more work, but can lay the foundation for the further development of the product you are working on. With this type of prototyping, you can present a much more real looking and feeling version of the final product. It also allows you to get a better sense of how the product feels, and get valuable feedback from users about it.
A Wizard of Oz prototype is a type of prototyping that simulates the interactions with a system as if it were live. This type of UX prototyping carries the responsibility of "wizard" who poses as the system and responds to requests from the user. The wizard can be remote or local, and can take any form you want. The wizard interacts with a user by pretending to be a computer, a person, or any other object that stands in for the system being created. This type of UX prototyping is used for systems with many interactive parts, such as decision-making trees, slideshows or maps.
User-driven prototyping is different from other prototyping techniques, in that you do not create a prototype to test people. Instead of creating a prototype to evaluate users, you ask the user to develop something that will help the team understand more about their customers. User-led prototypes are not intended to be used by users themselves. Instead, they are used to gain insight into the ideas of the user. What can I do to make airport parking more comfortable?
User-driven UX prototyping is an excellent method for creating unique ideas and concepts. The only thing you have to do before you start brainstorming in the design phase, or even in the early stages of product development, is talk to users about their challenges. Then it's time to put your thinking caps on. Outline the difficulties your users might have, and try to imagine the best possible solutions with your team.
We are sure you have experienced the frustration of a perfectly sound idea that goes nowhere - after all, that is precisely what happens when assumptions are inaccurate. If we want our brilliant designs to have a chance of success (and who does not?), it is important to constantly question ourselves and those around us whether what we build is in line with the end consumer. Here the prototyping enters the picture. The best approach to verifying your ideas, learning about customers and improving the user experience is to prototype quickly and often. Sketches on a napkin, role-playing or anything else that allows you to make your ideas tangible and testable are all practical prototypes.
Share your ideas about the best way to conduct UX prototyping in the comments!
UX Prototyping is a tool that can be used to test UX concepts and get valuable feedback from users on what they like or don’t like about your design. Consider using the various types of prototyping methods we discussed in this article, including Wizard of Oz prototypes, which are useful for testing more interactive systems with many parts, HTML prototypes, which allow you to present a much more real looking version of the final product, and User-Driven Prototype, where you ask an end user their opinion rather than creating something for them. The best approach to verifying your ideas, learning about customers and improving the user experience is to prototype quickly and often.
I hope this article on UX prototyping was helpful. If you liked it, please share it with your friends!