Information architecture is a complex and difficult field to define. Unlike information strategy, which is carried out by information strategists, or interaction design, which is carried out by designers, information architect is not a job title. It is more of a role that crosses several disciplines - UX design is one of them. In this article, we will discuss what information architecture means and why it is so important for UX designers, in particular, to understand the concept.
Information architecture is a central aspect of UX design. The information architect design the information hierarchy, navigation and metadata for websites. In addition, information architects must know how to manage information for both humans and machines. They must be aware of where information is being consumed, in order to create an information model that makes sense.

The information architect is responsible for understanding how people use information in the real world, and then applies it to websites or apps. The information they create must be easy to understand, but also machine-readable when it comes to search engines trying to crawl a site's content. Some key tasks are the creation of hierarchy systems, page layouts, navigation schemes, information models, metadata schemes and taxonomies.
Information architects must have a deep understanding of human-computer interaction (HCI) to create an information architecture that is pleasant for both humans and machines to understand. They must also focus on the context in which people consume information. Different contexts may require information to be presented in different ways.

Information architects can work as part of a UX design team, or they could have their own dedicated role, such as Amazon and Google (where information architecture is known as site usability). Information architects also overlap with the roles of interaction designers and researchers in the user experience.

The role of the information architecture is crucial in making it discoverable for users, both humans and search engines. Their role is also important to make information machine readable, so search engines can have a single source for information and easily understand how to crawl the information from the site.
The information architect plays an important role in UX design by mapping out possible solutions based on research results and concepts developed throughout the process of creating a product's information model. They work with content strategists, information designers, UX design team members and more to make information easier for both humans and machines.
Without a proper information architecture on sites with a lot of content or advanced systems, it can be very difficult for users to understand the information or software. The task of the information architecture team is to create an experience for the user that allows him to focus on what he is trying to achieve, rather than navigate the site, which helps keep users engaged and return. The value of the information architecture shines in user centered design, where information architecture makes it easy to create information that matches user goals.
The information architecture of the IA deals with information design and information organization. UX deals with the entire user experience, including emotion, usability, branding, etc. The two are difficult to separate because they both help users achieve their goals on a website or application by placing important elements in an order that makes sense to users. In short, information architecture is about organizing information so that it is easy to use and find the information, while UX deals with how it makes users feel when they use your interface.

The information architecture places system components in categories and helps users find their way through them by creating order out of chaos. The information architect uses IA principles to solve UX problems, so the information architecture is an important part of the information design. These two roles are important for themselves, but significant together.
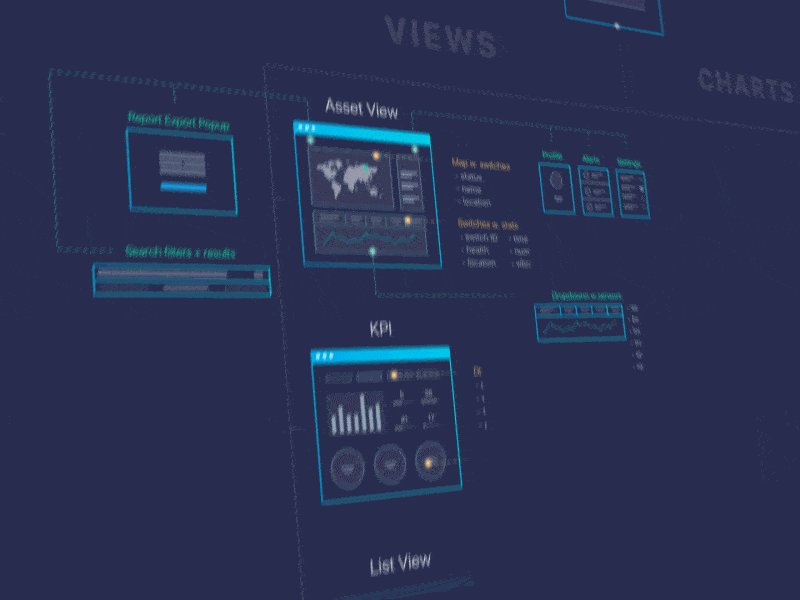
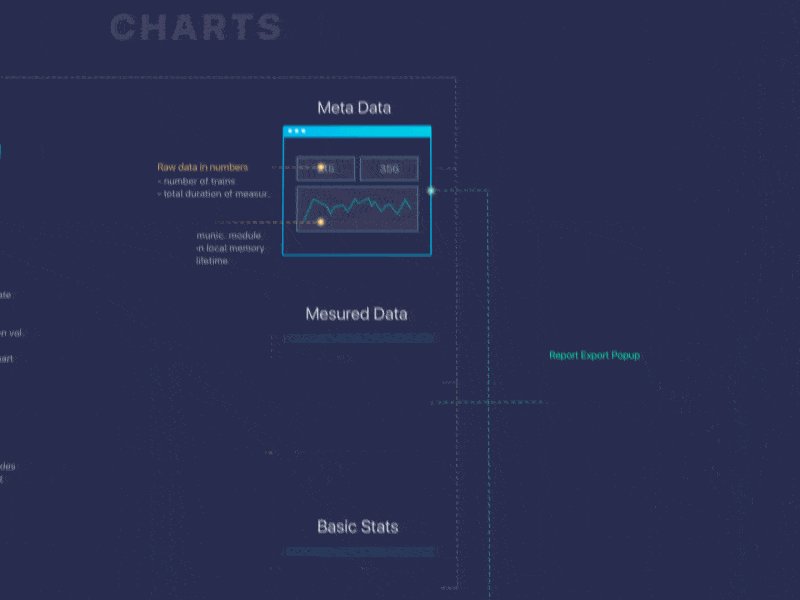
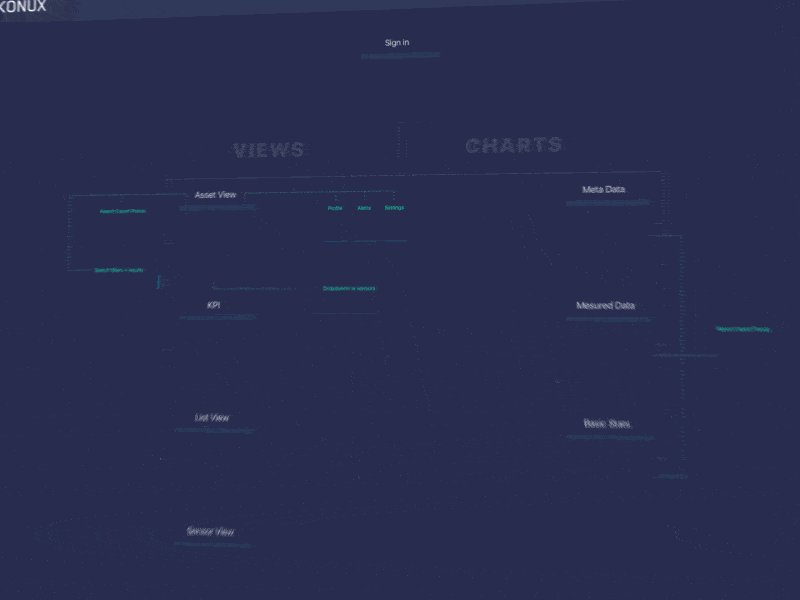
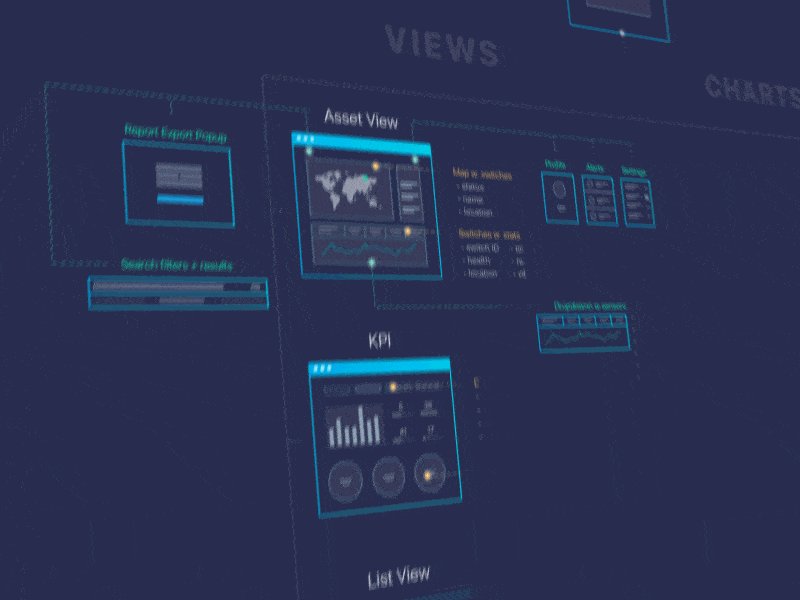
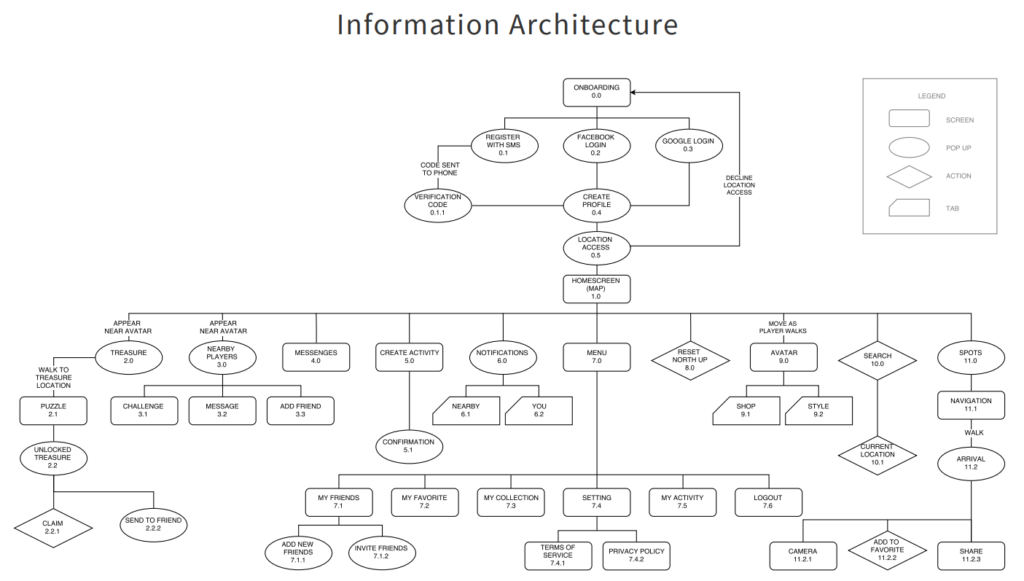
Information architecture looks somewhat similar to flowcharting: Add shapes and combine them with lines in an organized way to a single document. With a standard flow chart, the shapes meet the corresponding requirements (rectangles are procedures, diamonds are decision points, etc.), but follow this nomenclature is not required. The most important factors for building your Information architecture are where each component of the structure is placed (hierarchically) and how they are labeled and displayed. As with other UX strategies, the goal is to organize and simplify information so that users can digest it easier.
Within information architecture, the two most important factors are its purpose and usability. The information architect’s goal is to simplify information for users so that they can use it more easily. This simplification is achieved by placing components in an organized way with clear labels, which indicate their function within the structure of information itself. When deciding how to organize information, information architects should consider how users interact with it and what information they need to accomplish certain tasks.

You can start the process of information architecture by defining what content you have by creating a list and an overview. Also make a list of information that is not yet on your website and may be helpful to users. Use this information to make informed decisions about the information architecture.
The next step is to translate the information into information architecture by simplifying and organizing information. The most important thing in information architecture is how you organize it and arrange things so that information can be digested easier. With information architecture, you will need to decide what labels and components will be used, as well as where they will go, to simplify information. You should also consider how the user interacts with the information, what they need to accomplish certain tasks as you plan future content, and how it incorporates into the plan.
The company's goals are important in information architecture because they help to define the content and structure of information. Information architects need to be aware of the company's goals in order to create an information architecture that is effective and meets the needs of users.
This synergy between users and company goals is important and should be considered when designing information architecture. You may need to adjust the information architecture based on feedback from users, who will help you understand how they interact with information and what their needs are.
Defining a user's goals is a critical process for the information architecture. Information architects must understand what information you need to find and perform tasks easily. So the first thing you want to do is group information according to its purpose and objectives, e.g. workflows or a list of services offered.
I often conduct user interviews to find out about the user's goals. It helps me in the information architecture because it gives users a voice and allows them to have an impact on your product. This is an important part of the user research process.

Once you have a thorough understanding of the user's goals with the right user research, it will be much easier to design an information architecture that meets their needs and allows them to interact easily with information.
The next step will be to label all the information (names of steps in an approval, a list of products on sale) according to their purpose with concise terms - for example, approvals, instead of approvals by William Software Partner for export or import transcripts required under 19 CFR 126. This will help avoid confusion and compile lengthy explanation texts in tool tips or information blocks.
One of the most important aspects of the information architecture is the analysis of your competitors. It is important to keep up with the information architecture, because it will affect the information structure and information, which in turn affects usability. You want to analyze your competitors so you can imagine how they deal with information architecture and what type of information they have on their site, including information about their business, products and services. It is important to know the information available on a competitor's website, so that you can understand how your users interact with information when visiting your website.
If you look at a competitor's website, you should answer a few questions:
The visual hierarchy is often achieved through the use of color, size, font weight and font size. Color will attract your attention by using contrast and using it for information that is important. Size also has a big impact on this hierarchy; make the content stand out by making it large or by increasing its size. You can also use weight (bold) or increased font size to make information stand out on the page.
One of the most important information architecture tasks is to arrange information according to its importance, so that information is displayed in an organized manner. Make sure that the information has an effective hierarchy, which will help users quickly identify information's relative importance.

When you are thinking about your information architecture, try to think about the information that your users want and will need. Then group information according to its purpose, label it properly (with concise terms), analyze competitors' information architecture, show the visual hierarchy on your website with color contrast or font weight/size, and display information by importance. This will help you create an information architecture that makes it easy for users to find the information they need and complete tasks quickly.
Now that we have talked about various approaches and how to create a proper workflow for information architecture, we can move on to what tools to use.
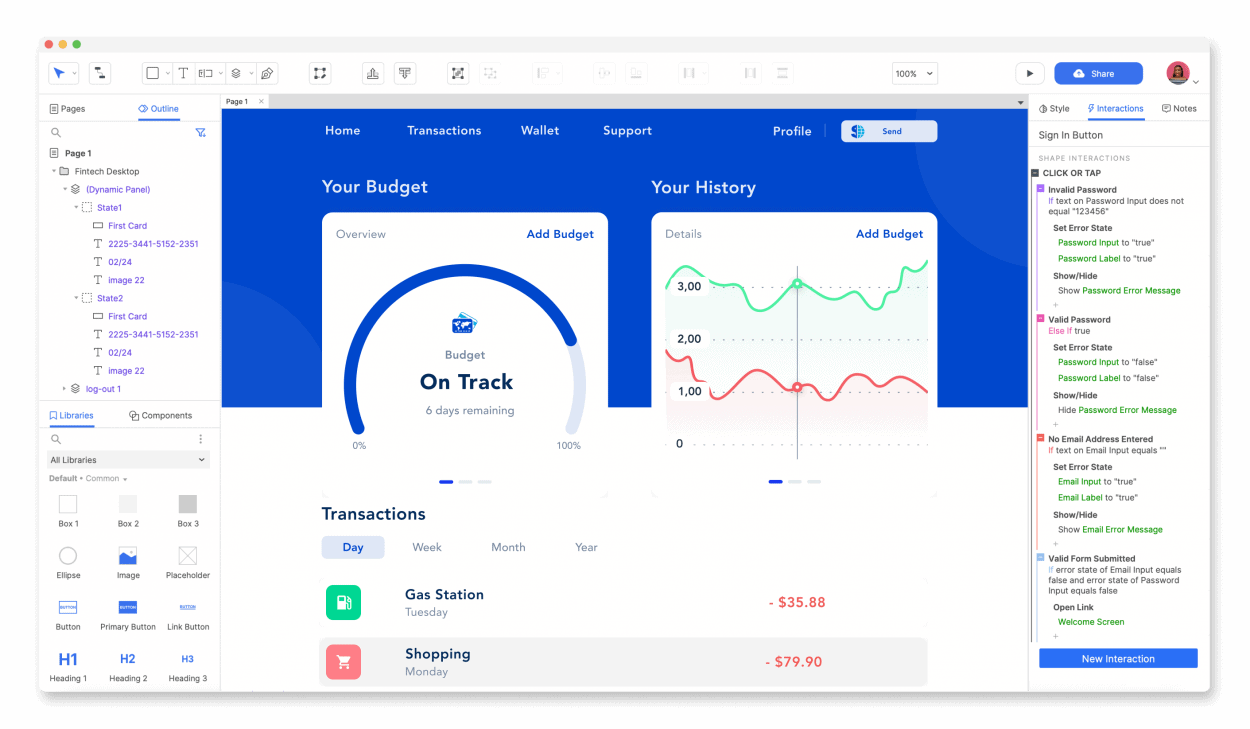
When working with information architecture, there are many online tools that help you in your workflow. In this section, we will discuss some of the popular tools used by information architects and how they can help streamline your process.

Lucidchart is a popular online tool that helps information architects streamline their workflows. With LucidChart, you can create flowcharts, wireframes, and sitemaps to help organize information. You can also use LucidChart to create prototypes of your website or app. Lucidchart offers various templates and shapes to help you get started quickly. You can also import your own images or diagrams.
OmniGraffle is a software application used to wire, diagram and create mock websites. It is a digital diagram-based framework that helps information architects in their workflow. The software is helpful in that it allows information architects to create hierarchies, so that people can click from one screen to another and view the entire page in a sidebar. Additionally, it enables information architects to write wireframes and create mock websites.

Axure is a tool that combines diagram and diagram to support information architecture. The tool enables rapid development of wire frames and prototyping of websites and applications. Axure has a high potential in developing wireframes, new products, using new technologies. Axure also provides web-based training.
MindManager is a visual framework that information engineers can use to quickly find and organize information. MindJet helps information architects by providing simple drag-and-drop functionality that allows information architects to export maps as PDF, PNG, JPG Word papers or Word documents.
Treejack is a user-based testing tool that helps information architects create hierarchy, set tasks and recruit participants. As soon as users are recruited, they can be asked to complete tasks on the website, and their results are collected and analyzed. The tool is helpful in that it enables information architects to understand how quickly user interface information can be found. Treejack also allows information architects to share the results of user tests with others or download them for further analysis.
Information architecture is a complex process that information architects need to work on continuously. The information architect needs to ensure that the information displays in an organized manner, and all information has an effective hierarchy, which will help users quickly identify information's relative importance.

When you are thinking about your information architecture, try to think about the information your user wants and will need. Group it according to its purpose, label it properly (with concise terms), analyze competitors' information architectures for inspiration, show visual hierarchy with color contrast or font weight/size, and display by importance, so as not to overwhelm beginners who may be scanning through content searching for specific pieces of info. This should also provide adequate time for them to digest what they have observed thus far, before moving onto more difficult topics.
I hope this article gave you insights into information architecture in UX design. Thanks for reading!